ホームページは自分で作れます。
もちろんプロに制作をお願いするのもいいのですが、「自分でやってみたい、作ってみたい!」という人にとって、現在は「自分で作りやすい環境」が整っています。
よし、自分で作るぞ!と思ったものの「ドメインとかサーバーとか考えることがいっぱいあって、何から手を付けていいかわからない…」というあなたに向けて、まずは公開までの工程をざっくり解説します。(文中の「ホームページ」「サイト」は、どちらも同じ意味で使っています)

カウンセラー・セラピスト・コーチ・コンサルタント等、個人で「人を癒やしたり後押しするサービス」を提供していて、ワードプレスでホームページを作りたい人に向けて書いています。
サイト公開までの、ロードマップの全体像
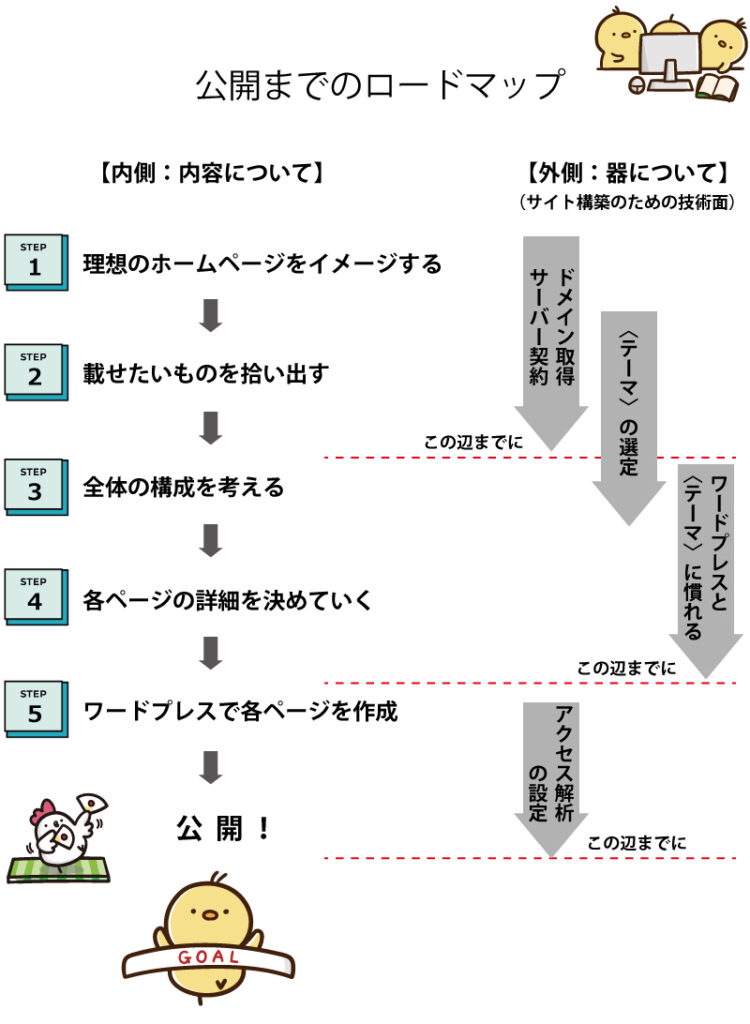
全体の道筋は、こんな感じ。↓

内容に関する領域(中身、内側)と、それを入れる器(技術面、外側)に分けて考えるとわかりやすいと思います。初めての方でも、それぞれ適切な時期に同時進行でやっていくとスムーズです。
内側:内容について
[ステップ1]理想のホームページをイメージする
真っ先にやるのは、あなたの「理想のホームページを思い描く」ことです。
デザインやレイアウト、雰囲気、見せ方やメッセージなど、あなたが「いいな」「素敵だな」と感じるサイトやページを集めて、「自分だったら…」とイメージしてみてください。
「なんかいい」「なんとなく好き」という感じでかまいません。いくつか集まると「好き」の傾向が見えてきて、理想の形をイメージしやすくなります。
そして同時に考えていただきたいのが、「ホームページの目的」です。
ブログサービスやSNSなど発信目的のツールは様々あり、今は誰もが簡単に使える時代です。そんな中で、何故わざわざホームページを作りたいのか、何のために必要なのかを明らかにします。
あなたのサイトを訪れた人に、「どんなアクションをしてほしいのか」そのゴール(サイトの出口)を決めてくださいね。
お気に入りのサイトやよく訪問するサイトを、「出口は何だろう?」という視点で見るのも参考になります。
[ステップ2]載せたいものを拾い出す
次は、あなたのサイトに「載せたいもの」「ビジネスとして必要なもの」を拾い出していきましょう。あなたが伝えたいこと、訪問者(お客さま候補)が知りたいこと、両方の視点で考えていきます。
そしてひと通り拾い出したら、それらを「カテゴリー」として分類します。「提供するサービス」「自己紹介」「ミッションやビジョン」「お客さまの感想」「Q&A」「問い合わせや申し込み」「プライバシーポリシー」など、どのように分類したらわかりやすいかを、訪問者の目線で考えてみてください。
[ステップ3]全体の構成を考える
載せたいものを拾い出し「カテゴリー」に分けたら、サイト全体の構成を考えます。
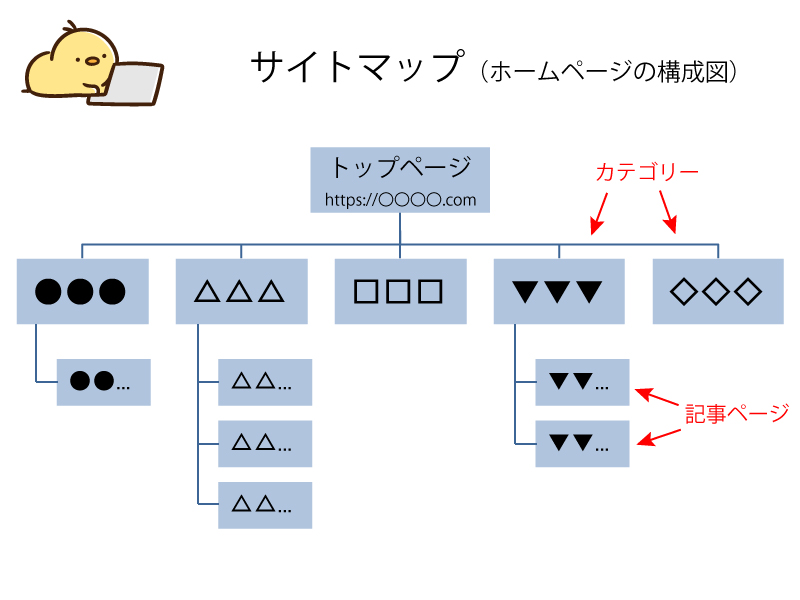
ホームページは「トップページ」を筆頭に、その下に「カテゴリー」のページ、さらにその下にそれぞれの記事ページ、という具合に「階層構造」で出来上がっています。「カテゴリー」の並び順やその中に作る記事ページを決めたら、全体がひと目でわかるような図を作ってみましょう。

これを「サイトマップ」と呼びます。(←ホームページの構成図)
[ステップ4]各ページの詳細を決めていく
各ページに載せる文章(テキストデータ)と、写真やイラスト等(画像データ)を集めていく段階に入ります。文章に関しては、ページのタイトル、見出し(章立てのタイトル)、そして本文を準備します。既にブログで書いていたものをリライトして使ってもいいでしょう。(注意!ブログと全く同じ内容で流用する場合、元のページのデータを削除し、同じ内容のページが存在しないようにします)
写真やイラストがあると、文章だけのページよりも読みやすくなります。イメージに合わせてフリー素材サイトを利用するといいですね。(有料の素材サイトもあり)
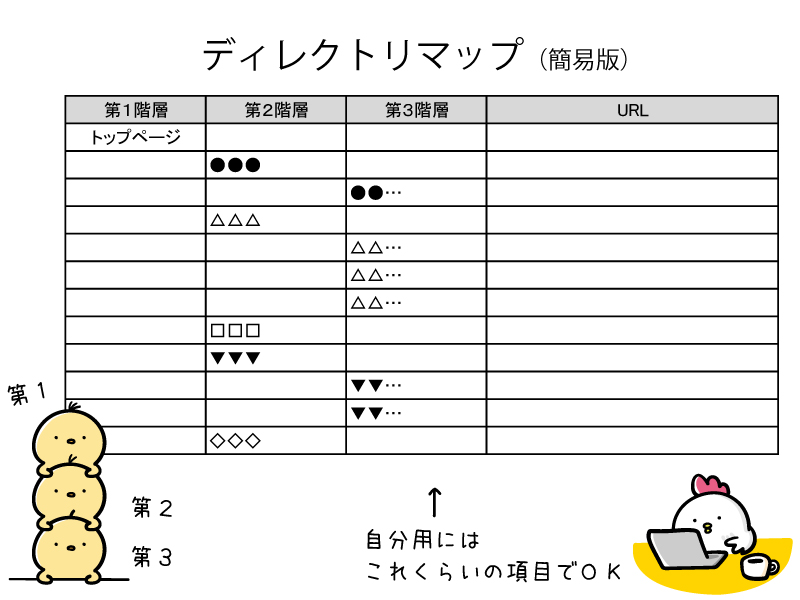
それから各ページの名前(URL)もここで決めておきましょう。名前(URL)はアルファベット表記(数字も含む)で作ります。全ページのURLを記入した一覧表をエクセル等で作っておくと、抜け漏れのチェックや進捗状況を把握するのに役立ちます。

これを「ディレクトリマップ」と呼びます。
[ステップ5]ワードプレスで各ページを作成
いよいよワードプレスでページを作成していきます。パソコンとスマホ両方で見え方を確認しながら、ひたすら入力と編集を繰り返す段階です。作業はパソコンになりますが、今はスマホでの訪問者の方が多いので、特にスマホでの見え方を重視するといいです。

最初から完璧を目指すといつまで経っても公開できません。ホームページは更新しながら少しずつ育てていけばいいし、訪問者やお客さまに育てていただくものでもあります。生まれたての赤ちゃんのような、未熟だけど必要なものは全て揃っているという状態をまずは目指します。その上で今後の更新計画もある程度立てることができたら、100点でなくても思い切って公開しましょう。

印刷物と違い、いつでも修正できるのがwebの良いところ。自分で作ればなおさらですね。
外側:器について(サイト構築のための技術面)
目安の時期までに、同時進行で進めていきましょう。
ドメイン取得とサーバー契約
ホームページを作る上で必要なのが、「ドメイン」と「レンタルサーバー」です。自分専用の独自ドメイン(例:〇〇〇.com等)を取得し、レンタルサーバーの契約をします。具体的な方法については、解説サイトがたくさんあるのでそちらを参考になさってください。
[ステップ3]でサイトマップを作るとき、独自ドメイン(このサイトの例:https://meg-m.com)を図に書き入れると一気に現実味が増しワクワクしてくるので、それまでに取得するのがお勧めです。
ワードプレスの「テーマ」選定
ここでいう「テーマ」とは、ワードプレスに組み込んで使う「デザインやレイアウトのテンプレート」のこと。無料から有料まで選ぶのが大変なほど、たくさんの「テーマ」が存在しています。「テーマ」を使わずに作ることも可能ですが、素人にはハードルが高すぎるので利用することを強くお勧めします。(プロでも何らかの「テーマ」を使うそうです)
ワードプレスの操作や「テーマ」については、解説サイトがたくさんあります。「テーマ」によって使い勝手が違うので、身近に使っている人がいたらどんな感じか聞いてみましょう。それらを参考に、あなたの目的に合った相性のいい「テーマ」を選択してください。

ちなみにこのサイトは、無料テーマのCocoonを使っています。
ワードプレスと「テーマ」の操作に慣れる
ワードプレスをインストールし「テーマ」も入れて、サンプルを作って遊んでみます。もし「テーマ」を決めかねていたら、無料の「テーマ」をいくつか入れて試してみるのもお勧めです。この段階を例えるなら、目的地に行くための乗り物の運転に慣れる、といったところです。運転に慣れていれば、[ステップ5]で各ページを作成する段階でスムーズに作業が進みます。

アクセス解析の設定
公開までに、アクセス解析の設定も忘れずに行いましょう。
「アクセス解析」とはホームページの健康状態を見るためのもので、人の身体に例えると健康診断の数値的なものを見ることができます。
- どのページが多く見られているのか?
- 最初に訪れるのはどのページか?
- 1回の訪問での滞在時間は平均どれくらいか?
- 訪問者はどこから来ているのか?
- 検索ならどんなキーワードで入ってきたのか?
- [ステップ1]で決めたゴール(サイトの出口)までどのページを辿ったのか?
などを調べることができます。
人が健康診断の数値(例えば血液検査)から生活習慣病を疑い改善を図るように、ホームページを改善したりリニューアルするときにアクセス解析の数値が役立ちます。その際、短期間(数日や1週間など)での数値は当てにならないため、ある程度の期間(最低でも1か月以上、長いほど信頼できる)が必要です。公開に合わせて準備するのをお勧めします。
- Google Analytics(グーグルアナリティクス):主に、アクセスした後の訪問者の行動を解析(サイト内について)
- Google Search Console(グーグルサーチコンソール):主に、アクセスする前の訪問者の行動を解析(検索エンジン上について)
↑ これらは無料で使えるツールです。そして無料とは思えない程の解析ができます。
具体的な設定方法は、これも解説サイトがたくさんあるので、そちらを参考になさってくださいね。
以上が、自分でホームページを作るときの「ロードマップ」です。
ホームページを作るというのは、インターネットの世界に自分の家(ホーム)を建てるようなもの。自分で作ると、公開後の更新作業だけでなく、カテゴリー追加のような「増築」も自分で簡単に出来てしまいます。
「初めてのことに挑戦するのが好き」「モノを作るのが好き」な人は、自分で作るのに向いています。ぜひ公開までの過程も楽しんでくださいね。


コメント